/ *! Hammer.JS – v2.0.8 – 2016-04-23 * http://hammerjs.github.io/ * * حقوق الطبع والنشر (c) 2016 Jorik Tangelder ؛ * مرخص بموجب وظيفة ترخيص MIT * /! وظيفة (أ ، ب ، ج ، د) {“استخدام صارم” ؛ الوظيفة e (a، b، c) {return setTimeout (j (a، c)، b)} الوظيفة f (أ ، ب ، ج) {return Array.isArray (a)؟ (g (a، c[b]، c)،! 0) :! 1} دالة g (a، b، c) {var e؛ if (a) if (a.forEach) a.forEach (b، c) ؛ وإلا إذا (a.length! == د) لـ (هـ = 0 ؛ هـ-1} الدالة q (a) {return a.trim (). Split (/ s + / g)} الدالة r (a، b، c) {if (a.indexOf &&! c) إرجاع a.indexOf (b) ؛ for (var d = 0؛ d qa (jy)؟ jx: jy، b.scale = g؟ K (g.pointers، d): 1، b.rotation = g؟ J (g.pointers، d): 0، b.maxPointers = c.prevInput ؟ b.pointers.length> c.prevInput.maxPointers؟ b.pointers.length: c.prevInput.maxPointers: b.pointers.length، C (c، b)؛ var k = a.element؛ o (b.srcEvent .target، k) && (k = b.srcEvent.target)، b.target = k} الوظيفة ب (أ ، ب) {var c = b.center، d = a.offsetDelta || {}، e = a .prevDelta || {}، f = a.prevInput || {}؛ b.eventType! == Ea && f.eventType! == Ga || (e = a.prevDelta = {x: f.deltaX || 0، y : f.deltaY || 0}، d = a.offsetDelta = {x: cx، y: cy})، b.deltaX = e.x + (cx-dx)، b.deltaY = e.y + (cy-dy )} الوظيفة C (أ ، ب) {var c، e، f، g، h = a.lastInterval || b، i = b.timeStamp-h.timeStamp؛ if (b.eventType! = Ha && (i> Da || h.velocity === d)) {var j = b.deltaX-h.deltaX، k = b.deltaY-h.deltaY، l = F (i، j، k)؛ e = lx، f = ly، c = qa (lx)> qa (ly)؟ lx: ly، g = G (j، k)، a.lastInterval = b} وإلا c = h.velocity، e = h.velocityX، f = h. السرعة Y ، g = h.direction ؛ b.velocity = c ، b.velocityX = e ، b.velocityY = f ، b.direction = g} الوظيفة D (a) {لـ (var b =[]، ج = 0 ؛ جهـ ؛) ج + = أ[e].clientX ، د + = أ[e].clientY، e ++ ؛ ارجاع {x: pa (c / b)، y: pa (d / b)}} دالة F (a، b، c) {return {x: b / a || 0، y: c / a || 0}} الدالة G (a، b) {return a === b؟ Ia: qa (a)> = qa (b)؟ 0> a؟ Ja: Ka: 0> b؟ La: Ma } الدالة H (a، b، c) {c || (c = Qa) ؛ var d = b[ج[c[ج[c[0]]-أ[ج[c[ج[c[0]]، هـ = ب[c[1]]-أ[c[1]]؛ ارجع دالة Math.sqrt (d * d + e * e)} I (أ ، ب ، ج) {c || (c = Qa) ؛ var d = b[ج[c[ج[c[0]]-أ[ج[c[ج[c[0]]، هـ = ب[c[1]]-أ[c[1]]؛ ارجع 180 * Math.atan2 (e، d) /Math.PI} دالة J (a، b) {return I (b[1]،ب[0]، رع) + أنا (أ[1]،أ[0]، را)} دالة ك (أ ، ب) {رجوع ح (ب[0]،ب[1]، رع) / ح (أ[0]،أ[1]، Ra)} دالة L () {this.evEl = Ta، this.evWin = Ua، this.pressed =! 1، x.apply (this، arguments)} دالة M () {this.evEl = Xa، this. evWin = Ya، x.apply (this، arguments)، this.store = this.manager.session.pointerEvents =[]} الدالة N () {this.evTarget = $ a، this.evWin = _a، this.started =! 1، x.apply (this، arguments)} الدالة O (a، b) {var c = s (a. اللمسات) ، d = s (a.changedTouches) ؛ ارجع b & (Ga | Ha) && (c = t (c.concat (d)، “identifier”،! 0)) ،[c,d]} دالة P () {this.evTarget = bb، this.targetIds = {}، x.apply (this، arguments)} دالة Q (a، b) {var c = s (a.touches)، d = this. targetIds؛ if (b & (Ea | Fa) && 1 === c.length) d)[ج[c[ج[c[0]معرّف]]=! 0 ،[c,c]؛ var e، f، g = s (a.changedTouches) ، h =[]، i = this.target؛ if (f = c.filter (function (a) {return o (a.target، i)})) b === Ea) for (e = 0؛ e= g) return! 0} return! 1} الدالة V (a، b) {this.manager = a، this.set (b)} الوظيفة W (a) {if (p (a، jb)) return jb؛ var b = p (a، kb)، c = p (a، lb)؛ return b && c؟ jb: b || c؟ b؟ kb: lb: p (a، ib)؟ ib: hb} الدالة X () {if (! fb) return! 1؛ var b = {}، c = a.CSS && a.CSS.supports؛ return[“auto”,”manipulation”,”pan-y”,”pan-x”,”pan-x pan-y”,”none”].forEach (الوظيفة (د) {ب[d]= c؟ a.CSS.supports (“touch-action”، d) :! 0}) ، b} الوظيفة Y (أ) {this.options = la ({}، this.defaults، a || {}) ، this.id = v ()، this.manager = null، this.options.enable = l (this.options.enable،! 0)، this.state = nb، this.simultaneous = {}، this.requireFail =[]} الدالة Z (a) {return a & sb؟ “Cancel”: a & qb؟ “end”: a & pb؟ “move”: a & ob؟ “start”: “”} $ $ (a) {return a == Ma؟ “down” : a == La؟ “up”: a == Ja؟ “left”: a == Ka؟ “right”: “”} الوظيفة _ (أ ، ب) {var c = b.manager؛ return c؟ c .get (a): a} function aa () {Y.apply (this، arguments)} function ba () {aa.apply (this، arguments)، this.pX = null، this.pY = null} function ca () {aa.apply (this، arguments)} دالة دا () {Y.apply (this، arguments)، this._timer = null، this._input = null} function ea () {aa.apply (this، arguments) )} دالة fa () {aa.apply (this، arguments)} دالة ga () {Y.apply (this، arguments)، this.pTime =! 1، this.pCenter =! 1، this._timer = null، this._input = null، this.count = 0} ha (a، b) {return b = b || {}، b.recognizers = l (b.recognizers، ha.defaults.preset)، ia جديدة (a ، b)} الوظيفة ia (a، b) {this.options = la ({}، ha.defaults، b || {})، this.options.inputTarget = this.options.inputTarget || a، this.handlers = {}، this.session = {}، this.recognizers =[]، this.oldCssProps = {}، this.element = a، this.input = y (this)، this.touchAction = new V (this، this.options.touchAction)، ja (this،! 0)، g (this .options.recognizers ، الوظيفة (أ) {var b = this.add (new a[0](أ[1]))؛أ[2]&& b.recognizeWith (أ[2])،أ[3]&& b.requireFailure (أ[3])} ، هذا)} الوظيفة ja (a، b) {var c = a.element؛ if (c.style) {var d؛ g (a.options.cssProps، function (e، f) {d = u ( c.style، f)، b؟ (a.oldCssProps[d]= c.style[d]، c.style[d]= e): c.style[d]= a.oldCssProps[d]|| “”}) ، b || (a.oldCssProps = {})}} الوظيفة ka (a، c) {var d = b.createEvent (“Event”)؛ d.initEvent (a،! 0 ،! 0) ، d.gesture = c ، c.target.dispatchEvent (d)} var la ، ma =[“”,”webkit”,”Moz”,”MS”,”ms”,”o”]، na = b.createElement (“div”)، oa = “function”، pa = Math.round، qa = Math.abs، ra = Date.now؛ la = “function”! = typeof Object.assign؟ function ( أ) {if (a === d || null === a) رمي TypeError جديد (“لا يمكن تحويل غير معرّف أو فارغ إلى كائن”) ؛ لـ (var b = Object (a)، c = 1؛ cح || (ب[h]= a، this.callback (this.manager، e، {pointers: b، changePointers:[a]، pointerType: f، srcEvent: a})، c && b.splice (h، 1))}}) ؛ var Za = {touchstart: Ea، touchmove: Fa، touchend: Ga، touchcancel: Ha}، $ a = “touchstart “، _a =” touchstart touchmove touchend touchcancel “؛ i (N، x، {handler: function (a) {var b = Za[a.type]؛ إذا (b === Ea && (this.started =! 0) ، this.started) {var c = O.call (this، a، b)؛ b & (Ga | Ha) && c[0].الطول – ج[1].length === 0 && (this.started =! 1)، this.callback (this.manager، b، {pointers: c[0]، المتغيرون: ج[1]، pointerType: za، srcEvent: a})}}}) ؛ var ab = {touchstart: Ea، touchmove: Fa، touchend: Ga، touchcancel: Ha}، bb = “touchstart touchmove touchend touchcancel”؛ i (P، x ، {معالج: الوظيفة (أ) {var b = ab[a.type]، c = Q.call (this، a، b)؛ c && this.callback (this.manager، b، {pointers: c[0]، المتغيرون: ج[1]، pointerType: za ، srcEvent: a})}}) ؛ var cb = 2500، db = 25؛ i (R، x، {handler: function (a، b، c) {var d = c.pointerType == za ، e = c.pointerType == Ba؛ if (! (e && c.sourceCapabilities && c.sourceCapabilities.firesTouchEvents)) {if (d) S.call (this، b، c)؛ وإلا إذا (e &&call (this، c) ) return؛ this.callback (a، b، c)}}، destruction: function () {this.touch.destroy ()، this.mouse.destroy ()}})؛ var eb = u (na.style، “touchAction”) ، fb = eb! == d، gb = “compute”، hb = “auto”، ib = “manipulation”، jb = “none”، kb = “pan-x”، lb = “pan- y “، mb = X ()؛ V.prototype = {set: function (a) {a == gb && (a = this.compute ())، fb && this.manager.element.style && mb[a]&& (this.manager.element.style[eb]= a)، this.actions = a.toLowerCase (). trim ()} ، update: function () {this.set (this.manager.options.touchAction)} ، compute: function () {var a =[]؛ ارجع g (this.manager.recognizers ، الوظيفة (ب) {k (b.options.enable،[b]) && (a = a.concat (b.getTouchAction ()))}) ، W (a.join (“”))} ، منع الافتراضيات: الوظيفة (أ) {var b = a.srcEvent ، c = a.offsetDirection ؛ إذا أعاد (this.manager.session.prevented) الفراغ b.preventDefault () ؛ var d = this.actions، e = p (d، jb) &&! mb[jb]، f = p (d، lb) &&! mb[lb]، g = p (d، kb) &&! mb[kb]؛ إذا (e) {var h = 1 === a.pointers.length، i = a.d.distance<2,j=a.deltaTime-1&&this.requireFail.splice(b,1),this},hasRequireFailures:function(){return this.requireFail.length>0} ، canRecognizeWith: الوظيفة (أ) {return !! this.simultaneous[a.id]} ، emit: function (a) {function b (b) {c.manager.emit (b، a)} var c = this، d = this.state؛ qb> d && b (c.options.event + Z (d )) ، ب (c.options.event) ، a.additionalEvent && b (a.additionalEvent) ، d> = qb && b (c.options.event + Z (d))} ، tryEmit: الوظيفة (أ) {return this.canEmit ()؟ this.emit (a): void (this.state = tb)}، canEmit: function () {for (var a = 0؛ af؟ Ja: Ka، c = f! = this.pX، d = Math.abs (a.deltaX)) 🙁 🙁 = 0 === g؟ Ia: 0> g؟ La: Ma، c = g! = this.pY، d = Math.abs (a.deltaY))) ، a.direction = e، c && d> b.threshold && e & b.direction} ، attrTest: الوظيفة (أ) {return aa.prototype.attrTest.call (this، a) && (this.state & ob ||! (this.state & ob) && this .directionTest (a))} ، تنبعث: الوظيفة (أ) {this.pX = a.deltaX، this.pY = a.deltaY؛ var b = $ (a.direction)؛ b && (a.additionalEvent = this.options .event + b)، this._super.emit.call (this، a)}})) i (ca، aa، {defaults: {event: “pinch”، threshold: 0، pointers: 2}، getTouchAction: function (){إرجاع[jb]} ، attrTest: الوظيفة (أ) {return this._super.attrTest.call (this، a) && (Math.abs (a.scale-1)> this.options.threshold || this.state & ob)} ، تنبعث: الوظيفة (أ) {if (1! == a.scale) {var b = a.scale <1؟ "in": "out"؛ a.additionalEvent = this.options.event + b} this._super.emit .call (this، a)}}) ، i (da ، Y ، {الإعدادات الافتراضية: {الحدث: "press" ، المؤشرات: 1 ، الوقت: 251 ، العتبة: 9} ، getTouchAction: function () {return[hb]} ، العملية: الوظيفة (أ) {var b = this.options، c = a.pointers.length === b.pointers، d = a.distanceb.time؛ if (this._input = a،! d ||! c || a.eventType & (Ga | Ha) &&! f) this.reset () ؛ وإلا إذا (a.eventType & Ea) this.reset () ، this._timer = e (function () {this.state = rb، this.tryEmit ()}، b.time، this) ؛ وإلا إذا عاد (a.eventType & Ga) rb؛ return tb}، reset: function () {clearTimeout (this._timer)} ، emit: function (a) {this.state === rb && (a && a.eventType & Ga؟ this.manager.emit (this.options.event + “up”، a) 🙁 this._input .timeStamp = ra ()، this.manager.emit (this.options.event، this._input)))}})) i (ea، aa، {defaults: {event: “rotate”، threshold: 0، pointers : 2} ، getTouchAction: function () {return[jb]} ، attrTest: الوظيفة (أ) {return this._super.attrTest.call (this، a) && (Math.abs (a.rotation)> this.options.threshold || this.state & ob)}}) ، i ( fa ، aa ، {الإعدادات الافتراضية: {الحدث: “swipe” ، العتبة: 10 ، السرعة: .3 ، الاتجاه: Na | Oa ، المؤشرات: 1} ، getTouchAction: function () {return ba.prototype.getTouchAction.call (this )} ، attrTest: الوظيفة (أ) {var b، c = this.options.direction؛ return c & (Na | Oa)؟ b = a.overallVelocity: c & Na؟ b = a.overallVelocityX: c & Oa && (b = a.overallVelocityY )، this._super.attrTest.call (this، a) && c & a.offsetDirection && a.distance> this.options.threshold && a.maxPointers == this.options.pointers && qa (b)> this.options.velocity && a.eventType & Ga} ، emit: (أ) {var b = $ (a.offsetDirection) ؛ b && this.manager.emit (this.options.event + b، a)، this.manager.emit (this.options.event، a)}}) ، i (ga ، Y ، {الإعدادات الافتراضية: {الحدث: “tap” ، المؤشرات: 1 ، النقرات: 1 ، الفاصل الزمني: 300 ، الوقت: 250 ، العتبة: 9 ، posThreshold: 10} ، getTouchAction: function () {return[ib]} ، العملية: الوظيفة (أ) {var b = this.options، c = a.pointers.length === b.pointers، d = a.distance
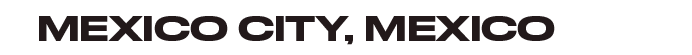
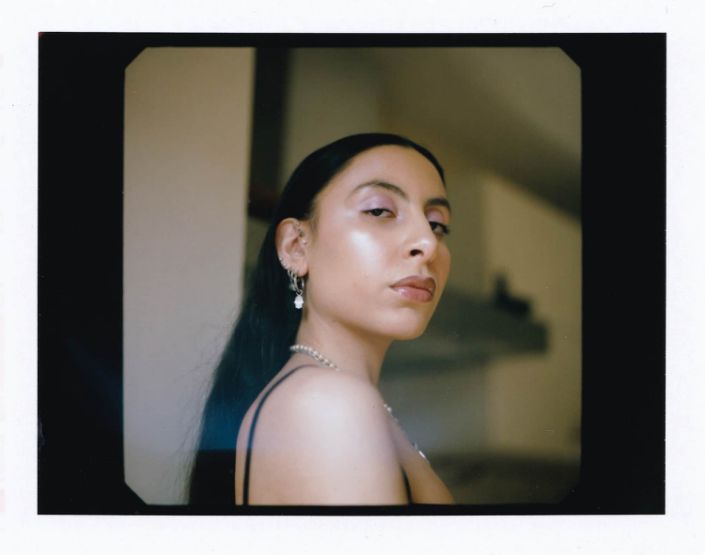
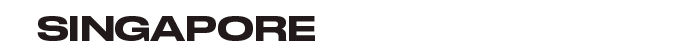
03:00. هذا وقت التنافر الشديد. لقد تأثرنا جميعًا بهذا الوباء ، لكننا جميعًا نختبره بشكل مختلف. طلبنا من 29 مصورًا حول العالم أن يخبرونا عن تجربتهم وسط الوباء في وقت محدد من اليوم – 3 مساءً. – وقدمت إجاباتهم لمحة كاشفة عن الحياة المتغيرة للفنانين.
أستراليا / البرازيل / كاليفورنيا / كندا / الصين / كولومبيا / فلوريدا / ألمانيا / HAWAII / الهند / إيران / إيطاليا / اليابان / لندن / المكسيك / شمال كارولينا / هولندا / NEW YORK / NIGERIA / PALESTINE / PUERTO SICO / داكوتا / إسبانيا / تكساس / المملكة المتحدة / واشنطن / ويسكونسن
انظر إلى المصورين
مثل ما ترى؟ ماذا عن المزيد من الخير R29 ، هنا؟